Divi Seafood Restaurant Shop WooCommerce Child Theme
This documentation is for any woocommerce theme(you can see fashion theme images but it is same flow of Seafood Restaurant Shop theme.Please check videos)
Requirements
Divi Theme
It is recommended to use this divi child theme on a fresh WordPress installation
WooCommerce
Server Requirements
Please make sure your server meets all these requirements, before you Install & Import Content. To check this info, please go to Divi -> Support Center.
Tested Up to
& Divi Version 4.27.5
Wordpress Version 6.9.1
Requirements of PHP and MYSQL Version : https://wordpress.org/about/requirements/
Check your server settings
upload_max_filesize (256M)
max_input_time (300)
memory_limit (256M)
max_execution_time (300)
post_max_size (512M)
These defaults are not perfect and it depends on how large of an import you are making. So the bigger the import, the higher the numbers should be.
Installing Divi Child Theme
Thank you for purchasing our child theme.Let’s start with install child theme.
After the purchase of our divi child theme, please download zip file of that theme.
Please follow the below steps:
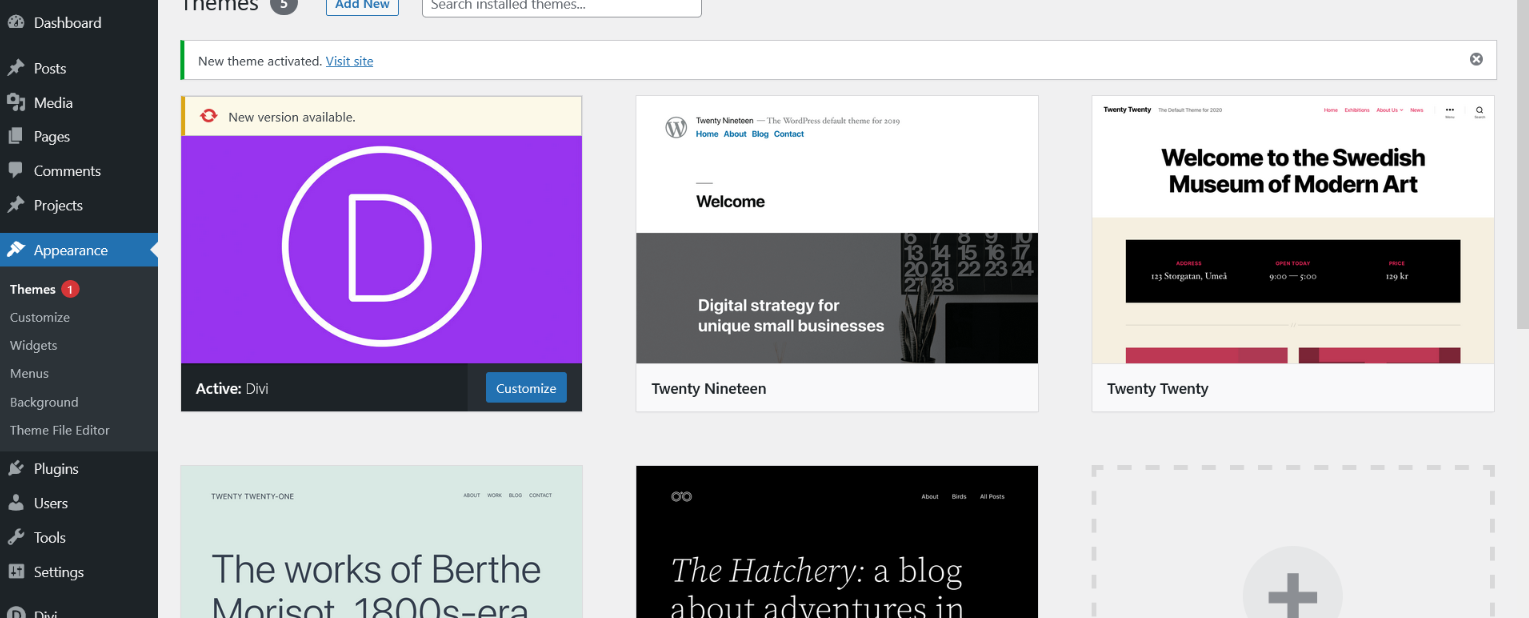
After install WordPress, go to “ Appearance > Themes” menu, and choose “Add New”
Install Divi Theme and Activate

Important: Only install the Divi theme, not the Divi builder plugin ( if you install both then this can cause conflicts).
After install divi theme again go to “ Appearance > Themes” menu, and choose “Add New” and add our theme zip file.



One Click Demo Import
Navigate to “DiviSeafoodRestaurantShop” -> Easy Demo Import and click on Import Demo Content.




After the import you can click on Remove Demo Content and Import Functions.
Now your website is ready,you can customize content.
Important Settings[Optional & Just Verify]
Permalink
Go to Settings -> Permalinks and change Permalink to “Post Name” and Save the Changes.

Facing Image Size Issue
Regenerate thumbnails using this plugin https://wordpress.org/plugins/regenerate-thumbnails/
Remove Duplicate without Divi Cart,Checkout,My Account.Shop Pages and rename slug
Menu Setting
Go to Appearance > Menus
Select “Main Menu”
1. Add Shop page see point 3 on below image
2. After add drag that page in red part of shop page
3. see 3rd image and set menu this position.
4. Copy red part page css and past on new shop menu page then remove red part menu.







Features Configuration
Go to Divi Theme Options -> Divi Seafood( Please consider Seafood Instead of Fashion in images)
Our Features
One Click Color Change
4 Different Mobile Menu Styles
Shortcode of Divi Library
20 Different Hamburger Menu Styles
15 Different Preloader Styles
7 Different Back To Top Styles
One Click Color Change

4 Different Mobile Menu Styles





Shortcode of Divi Library


20 Different Hamburger Menu Styles

15 Different Preloader Styles

7 Different Back To Top Styles



Videos
Support
If you have any query send email or go to your account support tab.
diviproductsprofessional@gmail.com.
Or login into My Account
Images
The images are free so you can use.
