
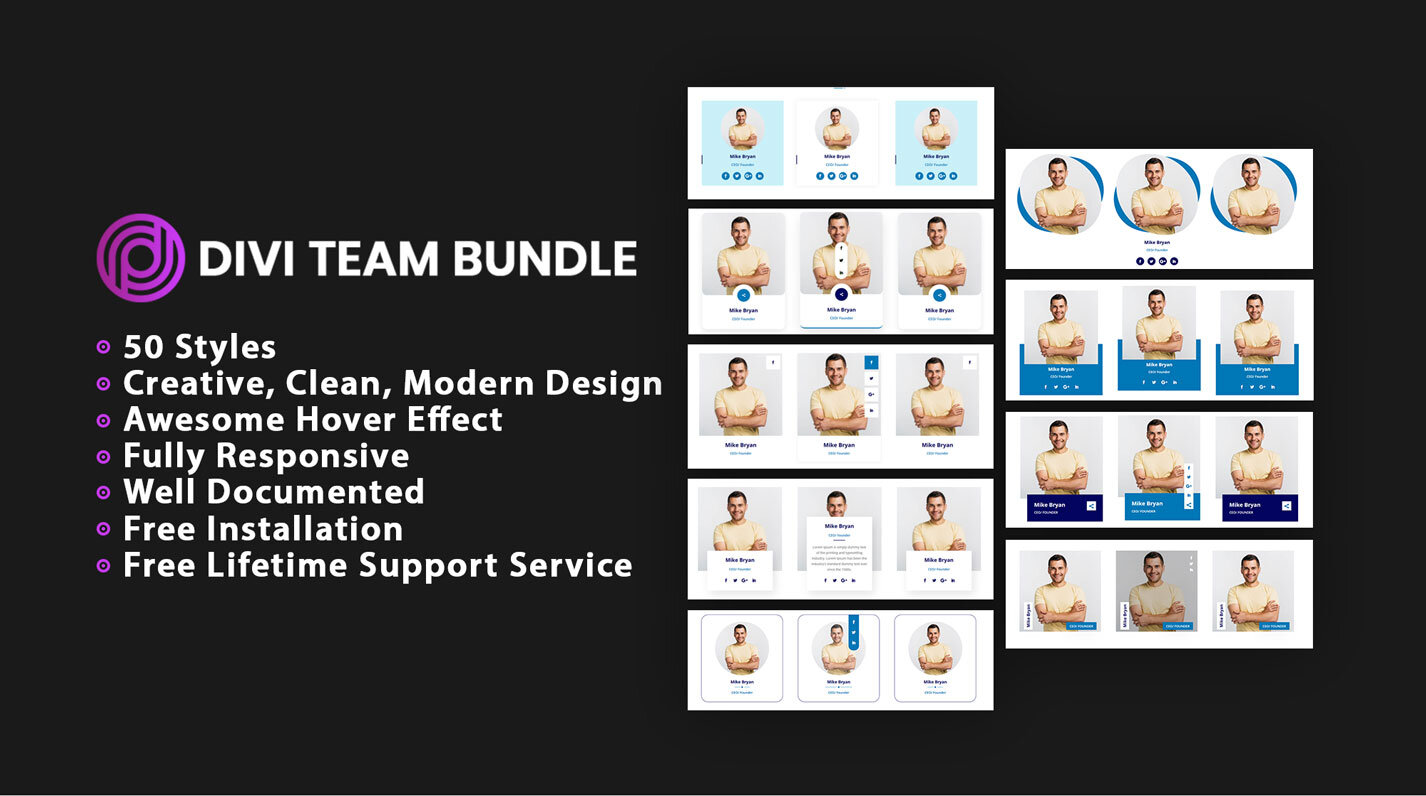
50 Divi Team Styles Bundle
To showcase your staff/employees/people on your website the easy way.
Team section is the most powerful and under-rated element of website design.
Use Our Divi Team Styles and Design Faster,Collaborate Better
These 50 team styles are all super creative,clean and unique, showing some truly interesting ways to display your own site!
We hope these Best 50 Divi Team Styles design will spark your imagination and make your work easier.
Why Choose Our 50 Divi Team Styles Bundle?
50 Styles
Creative, Clean, Modern Design
Awesome Hover Effect
Use in Multipurpose Websites
Quick and easy setup
Fully Responsive on all Devices
Support Divi 4+ Version
Well Documented
Free Installation Service
Free Lifetime Support Service
One Time Fee
How to Import Divi Team Styles?
Step 1
After buy you can found zip file so please unzip that file and you can see all styles json file range of 10 styles and individual styles.
Range of 10 styles

Individual styles

Step 2
Go to Dashboard –> Divi –> Divi Library –> Click On “Import & Export” Button


Step 3
After click on button you will see below and select “Import” Tab
Have added “Team Style V1 to V10.json” File and “Team Style 1.json” File.
You can add here Individual JSON file like “Team Style 1.json”

Step 5
Go to Pages
For Individual JSON file
This is for Individual JSON file like “Team Style 1.json” Data
Backend Builder
Click on add new section “+” icon

After click on icon you can see all imported Individual styles

Now Select style one by one and you can also see well defined layers so you can quickly identify and customized.

Frontend Builder
Click on add new section “+” icon.
After click on icon you can see all imported Individual styles

Now Select style one by one and you can also see well defined layers so you can quickly identify and customized.

For 10 Styles Range (ex. Team Style V1 to V10.json) Layout JSON file
This is for “Team Style V1 to V10.json” Data
Backend Builder
Click on add new section “+” icon

After click you can see below screen and Select “Your Saved Layouts” Tab and select any service layout.

After select any layout you can see.

Now Customize Style and CSS as per your need.

Save and close it then check it on front side.
Frontend Builder
Click on add new section “+” icon.
After click you can see below screen and Select “Your Saved Layouts” Tab and select any service layout.

After select any layout you can see.

Now Customize Style and CSS as per your need.
That’s it …..
FAQ
How to find CSS Code?

You can also seen in below image and find out Code Module with name of “CSS Code”.
Each Section,Row & Module Well Documented Layers

