
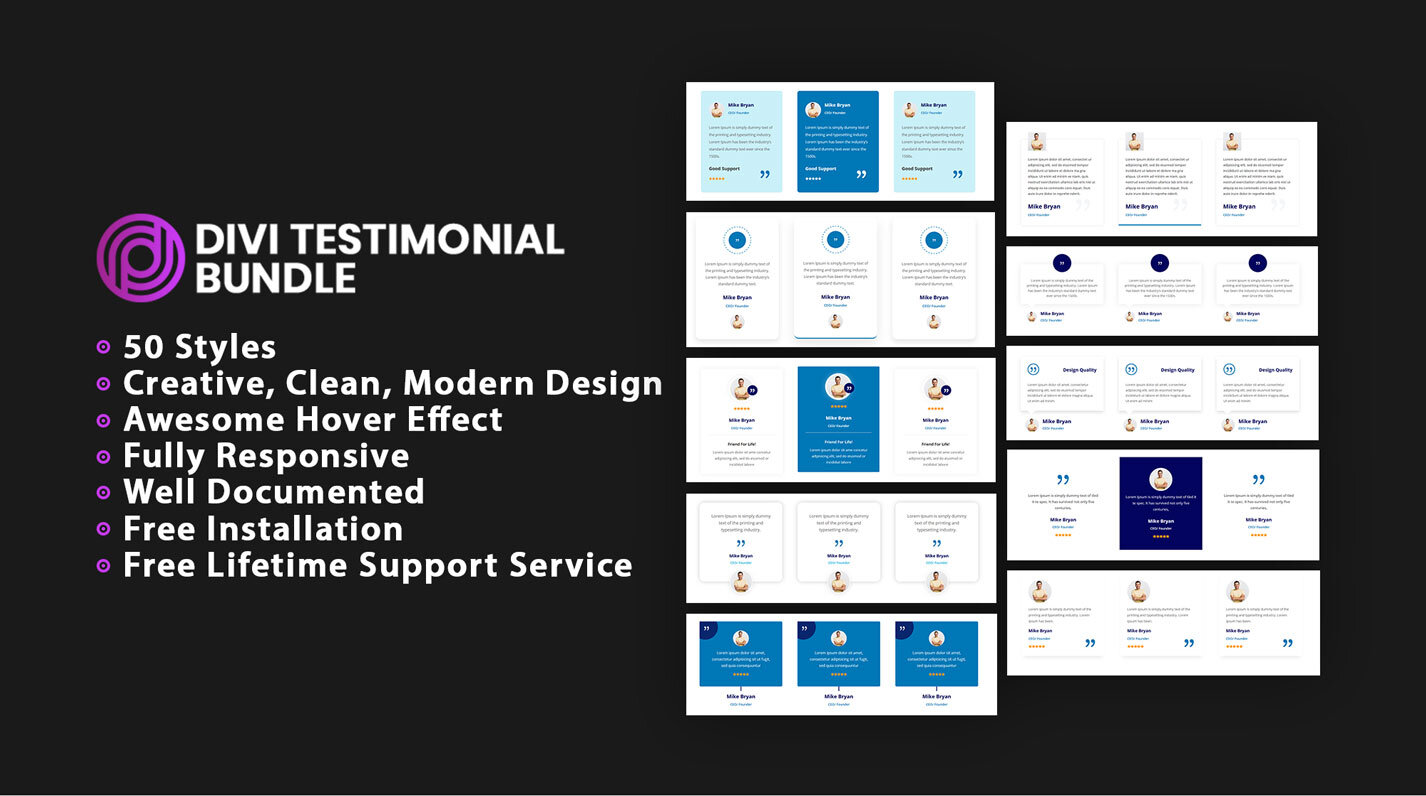
50 Divi Testimonial Styles Bundle
Testimonial section is the most powerful and under-rated element of website design.
Use Our Divi Testimonial Styles and Design Faster,Collaborate Better
These 50 Testimonial styles are all super creative,clean and unique, showing some truly interesting ways to display your own site!
We hope these Best 50 Divi Testimonial Styles design will spark your imagination and make your work easier.
Why Choose Our 50 Divi Testimonial Styles Bundle?
50 Styles
Creative, Clean, Modern Design
Awesome Hover Effect
Use in Multipurpose Websites
Quick and easy setup
Fully Responsive on all Devices
Support Divi 4+ Version
Well Documented
Free Installation Service
Free Lifetime Support Service
One Time Fee
How to Import Divi Testimonial Style?
Step 1
After buy you can found zip file so please unzip that file and you can see all styles json file range of 10 styles and individual styles.
Range of 10 styles

Individual styles

Step 2
Go to Dashboard –> Divi –> Divi Library –> Click On “Import & Export” Button


Step 3
After click on button you will see below and select “Import” Tab
Have added “Testimonial Style V1 to V10.json” File and “Testimonial Style 1.json” File.
You can add here Individual JSON file like “Testimonial Style 1.json”

Step 4
After “Import” you can see “Testimonial Style V1 to V10.json” Data and Individual JSON file like “Testimonial Style 1.json” Data

Step 5
Go to Pages
For Individual JSON file
This is for Individual JSON file like “Testimonial Style 1.json” Data
Backend Builder
Click on add new section “+” icon

After click on icon you can see all imported Individual styles

Now Select style one by one and you can also see well defined layers so you can quickly identify and customized.


Frontend Builder
Click on add new section “+” icon.
After click on icon you can see all imported Individual styles

Now Select style one by one and you can also see well defined layers so you can quickly identify and customized.

For 10 Styles Range (ex. Testimonial Style V1 to V10.json) Layout JSON file
This is for “Testimonial Style V1 to V10.json” Data
Backend Builder
Click on add new section “+” icon

After click you can see below screen and Select “Your Saved Layouts” Tab and select any service layout.

After select any layout you can see.

Now Customize Style and CSS as per your need.
Save and close it then check it on front side.
Frontend Builder
Click on add new section “+” icon.
After click you can see below screen and Select “Your Saved Layouts” Tab and select any service layout.

After select any layout you can see.

Now Customize Style and CSS as per your need.

Important Step
Star Rating Style
you can see star-rating.css file.that file open and copy css code .
- you can paste on Divi Theme Option -> Custom CSS


OR you can paste on Code module below style.
If you add css code in code module then add css code between <style></style> tag

2. Where to add star rating class and Which class ?
Classes
one_star
two_star
three_star
four_star
five_star
one_half_star
two_half_star
three_half_star
four_half_star
five_half_star

That’s it …..
FAQ
How to find CSS Code?

You can also seen in below image and find out Code Module with name of “CSS Code”.
Each Section,Row & Module Well Documented Layers

