– You can use any styles on your divi website.
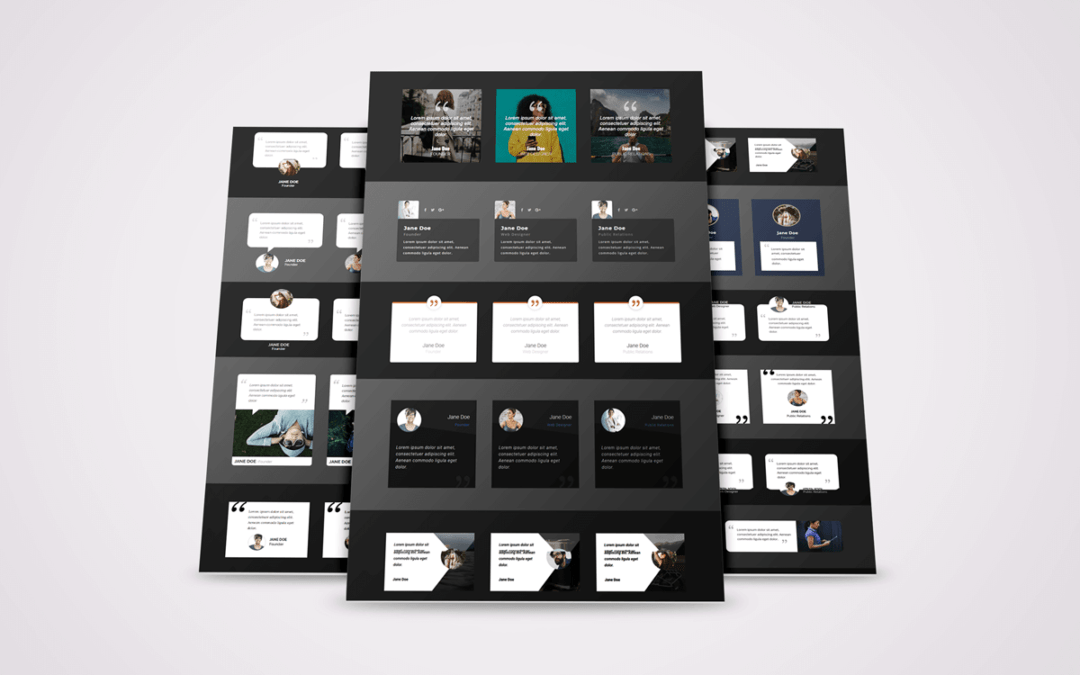
– 15 Free Styles of Divi Testimonial
Steps for Divi Testimonial styles
1. Download All Testimonial Styles File.
2. Unzip files
3.Import Testimonial json file on on Divi -> Divi Library -> Import & Export Button

4. After import layout json files you can see in below

5. Add New Page and Click on “Add From Library” OR “+” Icon below section
New Divi Builder

Old Divi Builder

7. After select layout,section then Publish Page and see on front end after done below point 8.
8. Add “styles” file on your child theme and Enqueue your style using wordpress function wp_enqueue_style
OR
Copy CSS from file and PASTE on Theme Option -> General -> Custom CSS
Optional
9. You can find “All Testimonial Styles.json” this is layout and include all styles.
How to load layout
New Builder

Old Divi Builder

New Version is out of DP Preloader
Version 1.1
-Display Only Home Page Option
-Hide On Mobile Preloader Option
-20 preloader added
New Version is out of DP Related Articles of Any Custom Post Type Posts
Version 1.1
– Added Options Related Article By Tag
– Added Options Related Article By Any Taxonomy/Category
– Added 3 More style of Grid View
– Added 1 More style of Slider View
– Added option “Display Excerpt” content
– Added option “Display Read More” & “Read More Text”
New Version is out of DP Advanced Post Slider
Version 1.1
– 100% Visual Builder Compatible
– Add “Display Post By Tag” Option
– Add “Display Except” Option
– Fixed Issues
New Version is out of DP 404 Page & Header and Footer Social Icons
Version 1.1
-20 Styles of Header Social Icon with color options
-30 Styles of Footer Social Icon with color options
-5 Json Layout of 404 Page