Visible Default Slider Arrow Icon CSS for Post Slider , Slider, Full Width Slider,Full Width Post Slider Modules.
Post Slider Module
Slider Module
Post Slider Code:
1. Add Class on post slider module "dp_tut_post_slider_arrow".
2. Add below CSS code on Theme option OR Child Theme CSS.
.et_pb_slider.dp_tut_post_slider_arrow .et-pb-arrow-prev {opacity: 1;left: 22px;}
.et_pb_slider.dp_tut_post_slider_arrow .et-pb-arrow-next {opacity: 1;right: 22px;}
Slider Code:
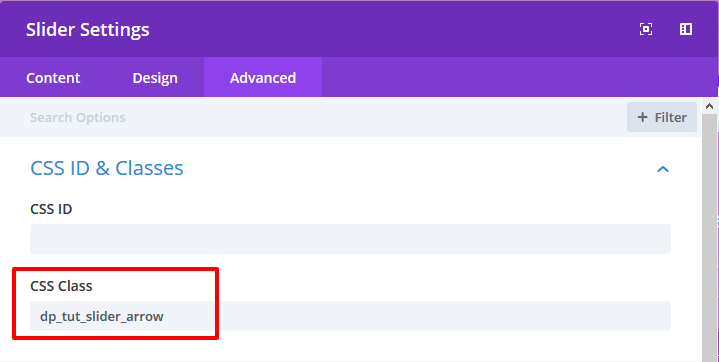
1. Add Class on slider module "dp_tut_slider_arrow".
2. Add below CSS code on Theme option OR Child Theme CSS.
.et_pb_slider.dp_tut_slider_arrow .et-pb-arrow-prev {opacity: 1;left: 22px;}
.et_pb_slider.dp_tut_slider_arrow .et-pb-arrow-next {opacity: 1;right: 22px;}
FullWidthPost Slider
FullWidthPost Slider Code:
1. Add Class on FullWidthPost Slider module "dp_tut_fw_post_slider_arrow".
2. Add below CSS code on Theme option OR Child Theme CSS.
.et_pb_slider.dp_tut_fw_post_slider_arrow .et-pb-arrow-prev {opacity: 1;left: 22px;}
.et_pb_slider.dp_tut_fw_post_slider_arrow .et-pb-arrow-next {opacity: 1;right: 22px;}
FullWidth Slider
FullWidth Slider Code:
1. Add Class on FullWidth Slider module "dp_tut_fw_slider_arrow".
2. Add below CSS code on Theme option OR Child Theme CSS.
.et_pb_slider.dp_tut_fw_slider_arrow .et-pb-arrow-prev {opacity: 1;left: 22px;}
.et_pb_slider.dp_tut_fw_slider_arrow .et-pb-arrow-next {opacity: 1;right: 22px;}