
10 Styles Divi Modules Layout
– You can use 6 module styles on your divi website.
– 6 Module Free Style
Steps for 6 Module styles
1. Download Module Layout Styles File.
2. Unzip files
3.Import Media and project xml file in Tools -> Import -> WordPress Import
Import Module Style1.json file on on Divi -> Divi Library -> Import & Export Button

4. After import layout json files you can see in below

5. Add New Page and Click on “Load Layout”

6.Select Module Style1 of layout

7. After select layout,Publish Page and see on front end after done below point 8.
8. Add “allstyles.css” file on your child theme and Enqueue your style using wordpress function wp_enqueue_style
OR
Copy CSS from file and PASTE on Theme Option -> General -> Custom CSS
OR
Add Individual Style CSS
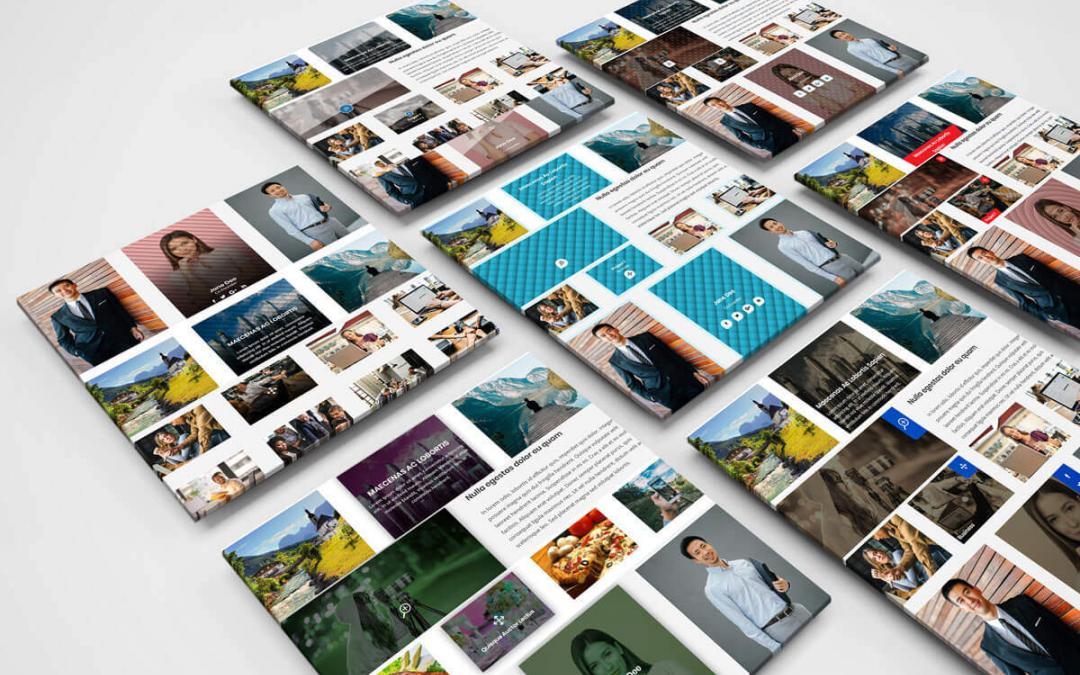
Maxi Multipurpose Theme
Maxi is the very first Divi child theme that is truly multi purpose. It includes 26 different pages and 40 section layouts. Highly versatile and feature rich, Maxi is the ultimate tool for creating stunning and engaging websites no matter what niche you are targeting.
Maxi includes 26 different pages.
Maxi includes 40 unique and carefully crafted layouts:
- 9 Team Sections
- 8 Service Sections
- 6 Portfolio Sections
- 5 Testimonial Sections
- 4 Pricing Sections
- 3 Counter Sections
- 3 Call To Action (CTA) Sections
- 2 Accordion Sections
Features
Hamburger menu
Animated page preloader
Custom 404 page
Social icons
Back to top button styles
One click theme color changes
One click installation
